Basic homemade php back-office
Homemade back-office, ready to use and easy to configure handling multi-files upload and image/text-editor
Files
File |
Role |
| connexion.php | SET HERE DATABASE CONNEXION PARAMS AND UPLOAD DIR |
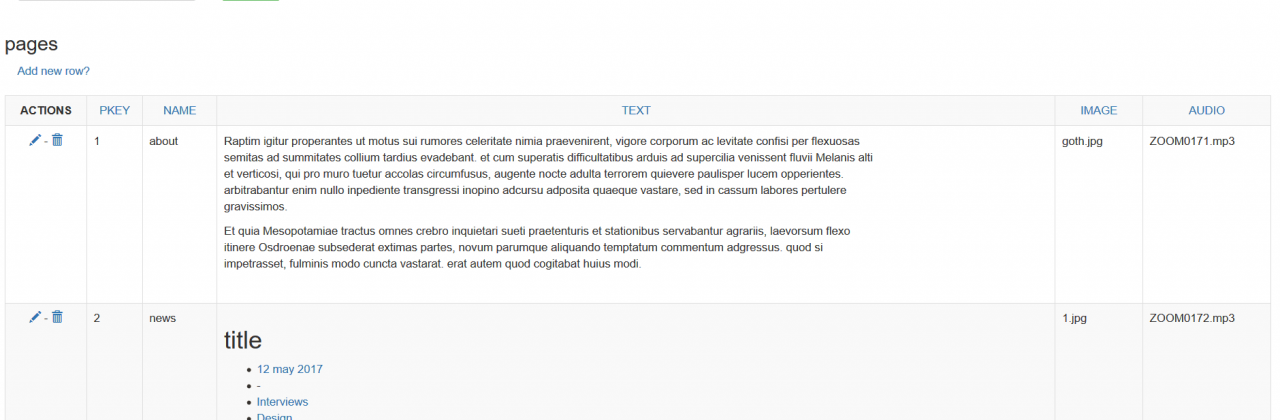
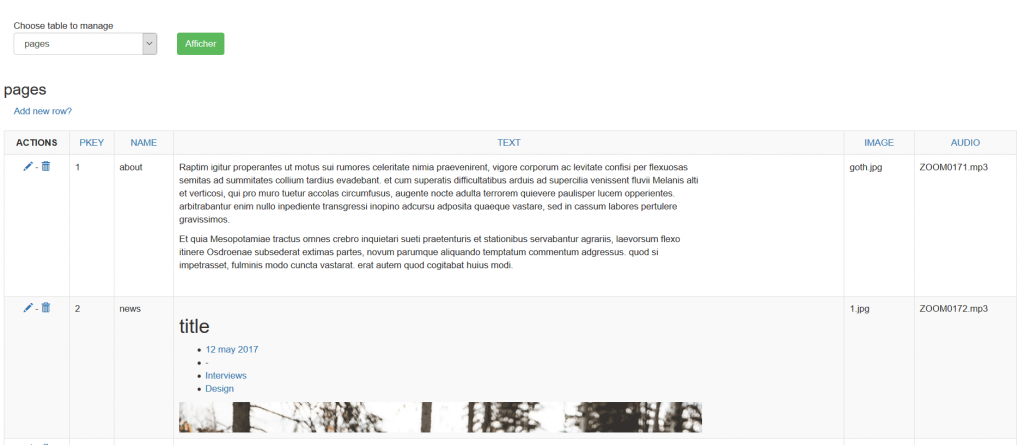
| display_table.php | THIS FILE DISPLAYS 1 SINGLE TABLE USER REQUESTED TO SEE |
| file_upload.php | USED BY SYSTEM TO UPLOAD (MULTI)-FILES |
| form.php | THIS FILE DISPLAYS A FORM TO INSERT OR UPDATE A ROW IN A TABLE |
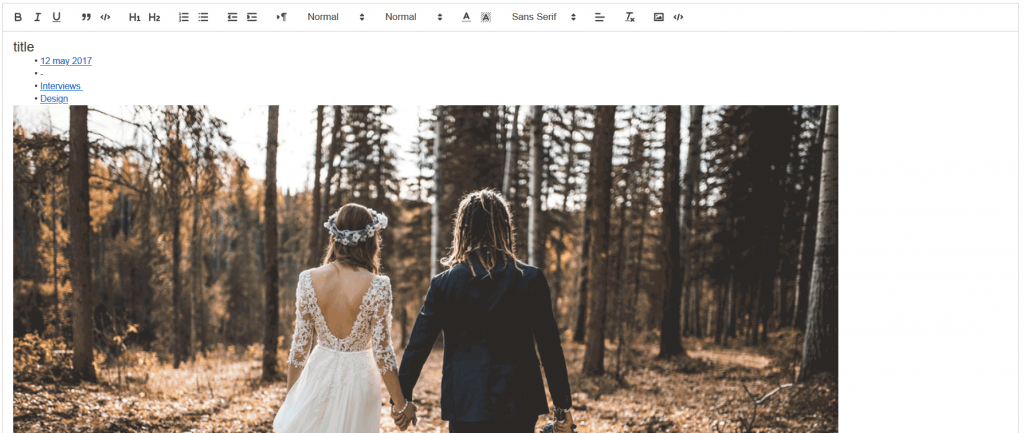
| form.quilljs_txt_edit.inc.php | DISPLAYS QUILLJS TEXTEDITOR |
| index.php | MAIN FILE, CONTROL ALL ACTIONS |
| list_tables.php | DISPLAYS LIST OF TABLES |
| structure.php | SET HERE TABLES AND THEIR FIELDS |
| title.php | SMALL FILE DISPLAYING TITLE PAGE OR TABLE |
Parameters
Name |
path |
| Upload directory | connexion.php |
| Database connexion | connexion.php |
| Database structure | Structure.php |
1st steps
Define database in structure.php and set connexion parameters in connexion.php
Use sql_example.txt to import demo tables in your database
call your server / index.php
Files drag’n drop, Files Upload
You can both define classic input file or ‘drop zone’ for upload files in structure.php

When using drop zone, no submit button appears, so there is no script treatment by index.php.
Only action in file_upload.php (Line 46) is executed.
Text and texteditor fields
You can define classic input text field or texteditor in structure.php

Better use longtext mysqli field for use with texteditor
FRONT END UTILISATION
Example
<?phpinclude_once ('BO/connexion.php'); include_once ('BO/structure.php'); $requete = "select * from `pages`"; $_connexion_ = connexion(serveur, user, passe, base); $resultats = query($requete, $_connexion_); while ($res = mysqli_fetch_array($resultats)) { { echo '<li><a ref="index.php?page='.$res['name'].'" >'.$res['name'].'</a></li>'; } }?>